Create WebStories from your hashnode Blog Posts
No code tool to generate google web stories from your hashnode blog.
Create web stories visit: webstory.coolhead.in
Features
No Code
Code Generation for HTML and NEXTJS
Add google analytics, Add google adsense
Get content from Hashnode, and Unsplash.
Supports animations
Validate AMP code
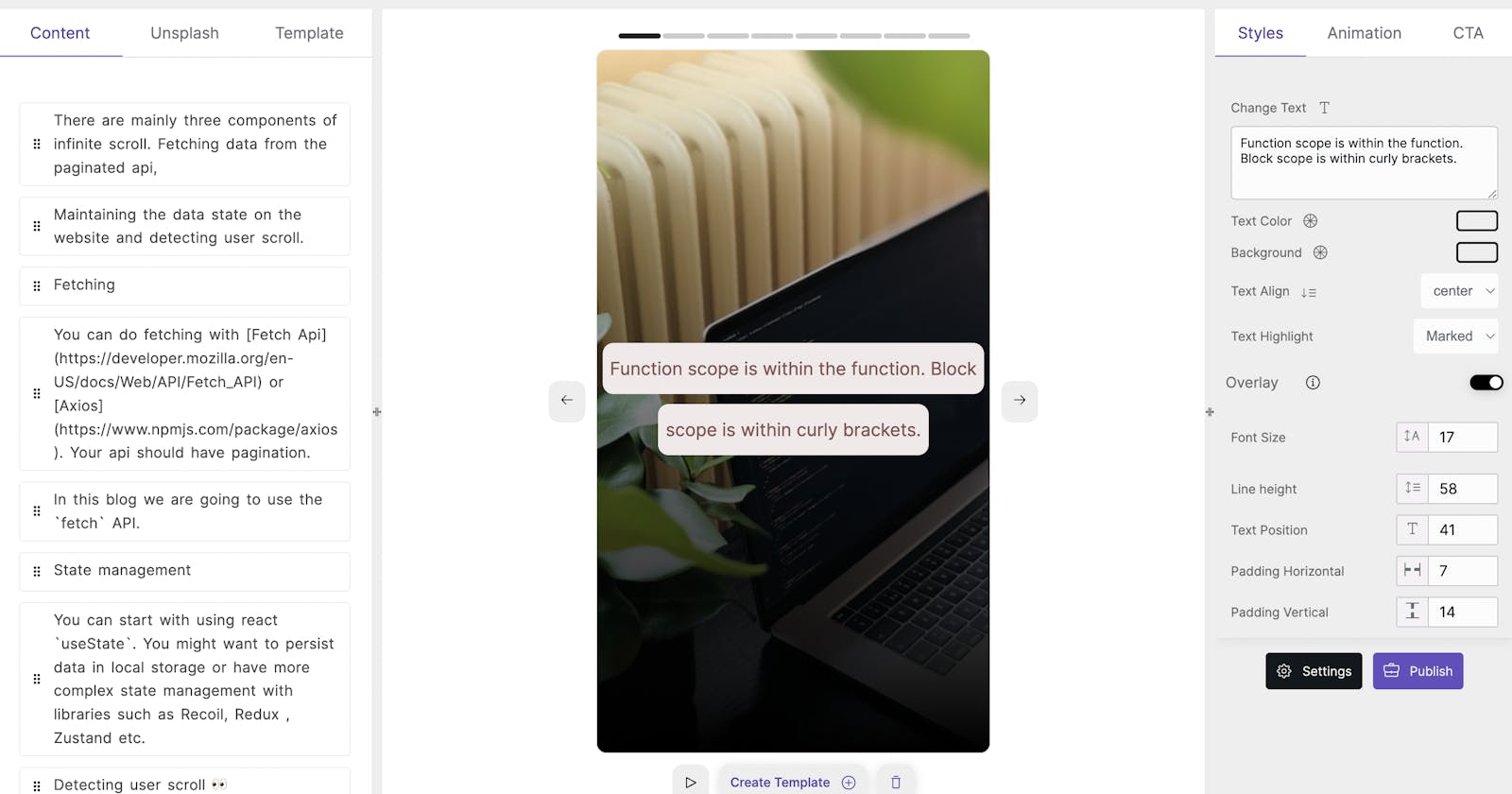
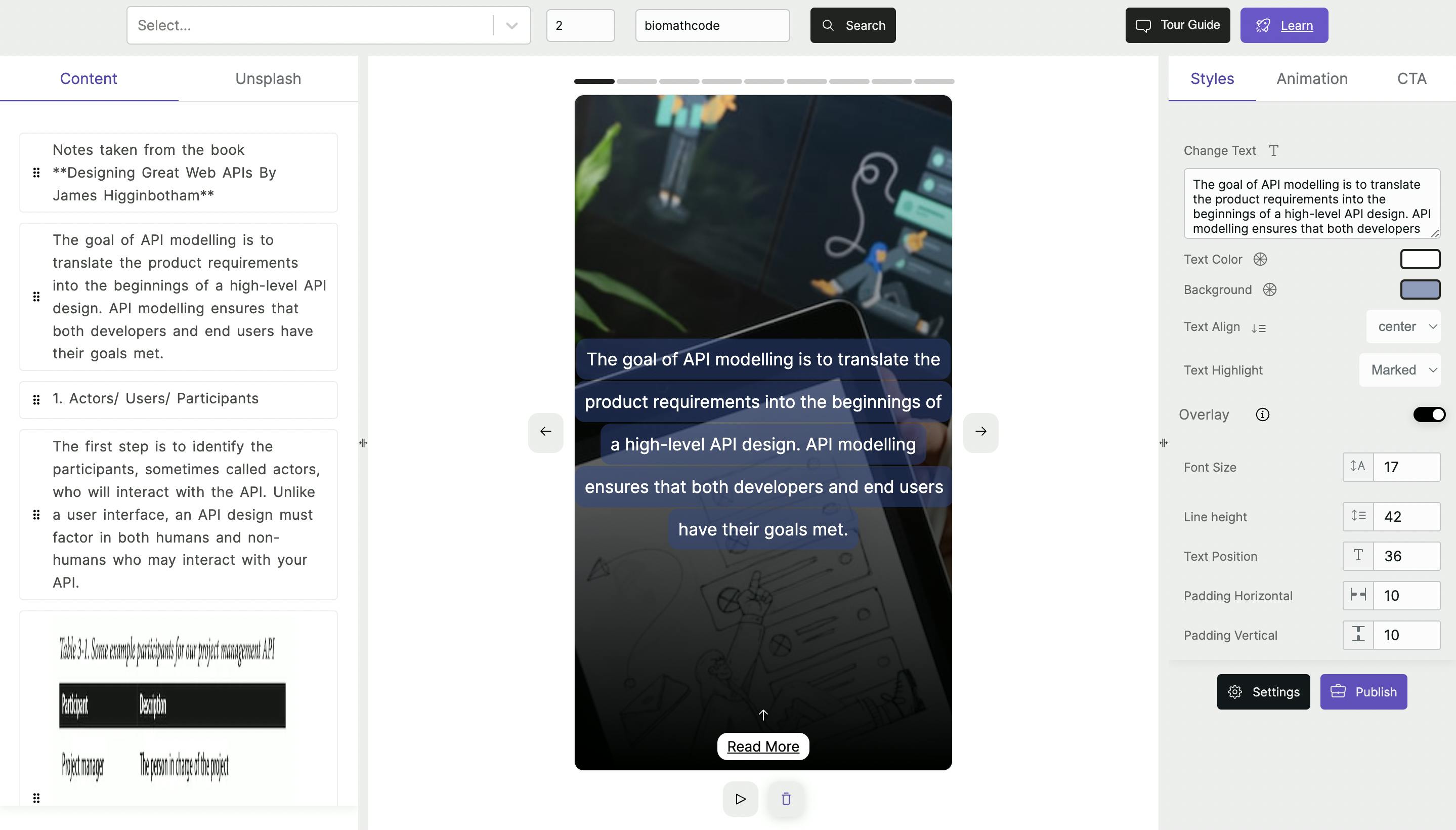
Creating content is as simple as dragging and dropping.
learn
email me or send me a hi 👋🏻 if you have any issues creating web stories sharma.pratik2016@gmail.com
Idea
Google's web stories have been around for a long time now. Short form of content has become the most consumed medium right now. Web Stories can get your ideas out to the reader quickly. I wanted to make a code generator for the amp stories.
Zero to One
There are multiple issues that I want to solve with a simple solution to create web stories from Hashnode blogs. A Few were
I want to drag and drop my content and create stories from it, instead of writing and copy-pasting what I already have written.
Code Generation for the web stories,
Quick and fast.
Free.
Block-based editing instead of canvas based.
Prototyping
I had used dndkit before and I knew it was the right dnd package that I would have to use to build a drag-and-drop editor. I created a simple code sandbox with the minimal features that I would need.
Features:
Drag-and-drop
Sortable List
Nested drag and drop
The initial Editor layout was built with just boxes in mind. I didn't think there will be images, text, code, or different content types from the markdown.
3 Weeks later I was able to make a good enough UI/UX.

Code Generation
I had previously built an Atlassian-confluence app which would create API documentation from your postman collection. I have used string concatenation to create the documentation from the postman collection. Basically, I had written functions which would return HTML tags, for example:
const newCode = (content: string) => `<h1>${content}</h1>`
Similarly, I started creating functions for the amp story code generation.
examples:
const AMP_IMAGE = (
src: string,
width: number = 720,
height: number = 1280,
layout: string = "responsive"
): string => {
return `
<amp-img
src="${src}"
width="${width}"
height="${height}"
layout="${layout}"
></amp-img>
`;
};
Learning & Teaching
I spend an extra week just to understand SEO better and amp pages. You can visite
I will write more about the optimization and improving SEO of your web stories. Follow me for future articles.
Validation
My WebStory builder is way more different than Make Stories. Make Stories is more suitable for professional news media, where they can have a person make web stories.
For someone like me, I just want my content to be present in a web story which does increase the organic impressions from the google search discovery feature.
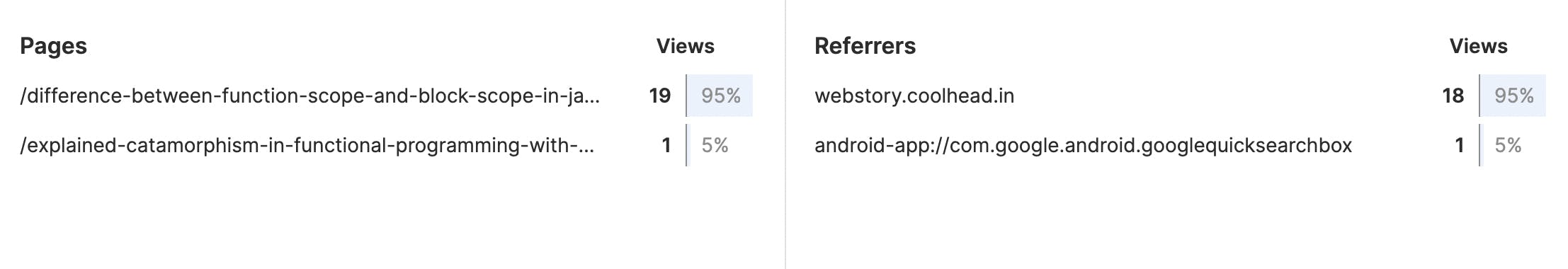
Here, is an example I create a web story about function scope vs block scope in javascript. It's life here: Visit Live Page

I added a CTA for code examples, some people visited the main blog page from the web Story.

1X to 100X
There are so many things that I have to do to make it 100X. But before that, I would to get validation that the 1x product is even good.
More features can be added :
More font families
Support more layouts
Multiple texts
Multiple images
Improve UI/UX
Add support for audio, video and Twitter embed
Add Giphy.
Add File system support.
Feedback & Bugs Issues is highly appreciated.
🔥🔥