Return value :
trueif the callback function returns a truthy value for at least one element in the array. Otherwise,false.
The Array.some() method in JavaScript is a higher-order function that tests whether at least one element in an array passes a test implemented by a provided function. It returns a Boolean value of true if the provided function returns true for at least one element in the array, and false otherwise.
Here's an example of how you might use Array.some():
const array = [1, 2, 3, 4, 5];
const hasEvenNumber = array.some(num => num % 2 === 0);
console.log(hasEvenNumber); // true
In this example, the provided function checks whether each element in the array is even (i.e., has a remainder of 0 when divided by 2). The Array.some() method returns true because at least one element in the array (i.e., 2) is even.
You can also use Array.some() to check for the existence of a particular element in an array:
const array = ['a', 'b', 'c', 'd', 'e'];
const hasLetterA = array.some(char => char === 'a');
console.log(hasLetterA); // true
In this example, the provided function checks whether each element in the array is the letter 'a'. The Array.some() method returns true because at least one element in the array (i.e., 'a') is the letter 'a'.
Real Life Example
Array Differences
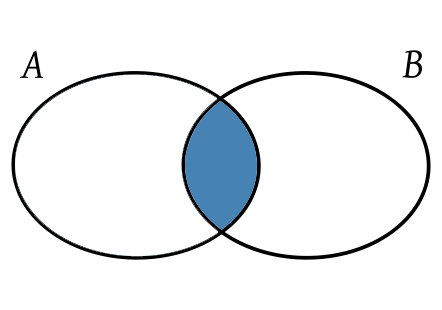
- Intersection

let intersection = arr1.filter(x => arr2.includes(x));
This will work for a simple array of strings, or numbers, but what if you want to filter two arrays of objects?
This is where array.some method is very useful.
Here are two arrays list1 and list2. You want to find the intersection of two arrays. How will you do so?
const list1 = [
{ userId: 1234, userName: 'XYZ' },
{ userId: 1235, userName: 'ABC' },
{ userId: 1236, userName: 'IJKL' },
{ userId: 1237, userName: 'WXYZ' },
{ userId: 1238, userName: 'LMNO' }
]
const list2 = [
{ userId: 1235, userName: 'ABC' },
{ userId: 1236, userName: 'IJKL' },
{ userId: 1252, userName: 'AAAA' }
]
Solution using the filter and some methods.
const intersection = list1.filter(a => list2.some(b => a.userId === b.userId));
list2.some will return true if the userId of the element in list1 exists in list2.
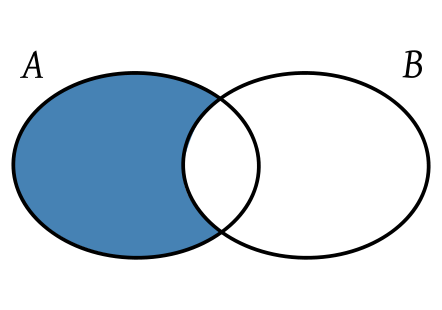
Difference

// using the includes
let difference = arr1.filter(x => !arr2.includes(x));
Solution using the filter and some methods.
let difference = list1.filter(a => !list2.some(b => a.userId === b.userId));

